WEB前端性能优化
一般说来Web前端指网站业务逻辑之前的部分,包括浏览器加载、网站视图模型、图片服务、CDN服务等,主要优化手段有优化浏览器访问、使用反向代理、CDN等。
浏览器访问优化
减少http请求
HTTP协议是无状态的应用层协议,意味着每次HTTP请求都需要建立通信链路、进行数据传输,而在服务器端,每一个HTTP都需要启动独立的线程去处理。这些通信和服务的开销都很昂贵,减少HTTP请求的数目可有效提高访问性能。
减少HTTP的主要手段是合并CSS、合并javascript、合并图片。将浏览器一次访问需要的javascript、css合并成一个文件,这样浏览器就只要一次请求。图片也是可以合并,多张图片合成一张,如果每张图片都有不同的超链接,可以通过css偏移响应鼠标点击操作,构造不同的url。
使用浏览器缓存
对一个网站而言,css、javascript、logo、图标这些静态资源文件更新的频率都比较低,而这些文件几乎每次HTTP请求都需要的,如果将这些文件缓存在浏览器中,可以极好地改善性能。通过设置HTTP头中的Cache-Control和Expires的属性,可设定浏览器缓存,缓存时间可以是数天,甚至是几个月。
在某些时候,静态资源文件变化需要及时应用到客户端浏览器,这种情况,可通过改变文件名实现,即更新javascript文件并不是更新javascript文件内容,而是生成一个新的js文件并更新HTML文件中的引用。
使用浏览器缓存策略的网站在更新静态资源时,采用批量更新的方法,比如需要更新10个图标文件,不宜把10个文件一次全部更新,而是一个文件一个文件逐步更新,并有一定时间间隔,以免用户浏览器突然大量缓存失效,集中更新缓存,造成服务负载聚增、网络堵塞的情况。
启用压缩
在服务端对文件进行压缩,在浏览器端对文件解压,可有效减少通信传输的数据量。文本文件的压缩率可达80%以上,因此HTML、CSS、Javascript文件启用GZip压缩可达到较好的效果。但是压缩对服务器和浏览器产生一定的压力,在通信带宽良好,而服务器资源不足的情况下要权衡考虑。
Css放在页面最上面、Javascript放在页面最下面
浏览器会在下载完全部Css后才对整个页面进行渲染,因此最好的方法是将Css放在页面最上面,让浏览器尽快下载Css。Javascript则相反,浏览器再加载Javascript后立即执行,有可能会阻塞整个页面,造成页面显示缓慢,因此Javascript最好放在页面最下面。但如果页面解析时候需要用到Javascript,这时候放在低不就不适了。
减少Cookie传输
一方面,Cookie包含在每次请求和响应中,太大的Cookie会严重影响数据传输,因此哪些数据需要写入Cookie需要慎重考虑,尽量减少Cookie中传输带数据量。另一方面,对于某些静态资源的访问,如Css、Script等,发送Cookie没有意义,可以考虑静态资源使用独立域名访问,避免请求静态资源时发送Cookie,减少Cookie传输的次数。
CDN加速
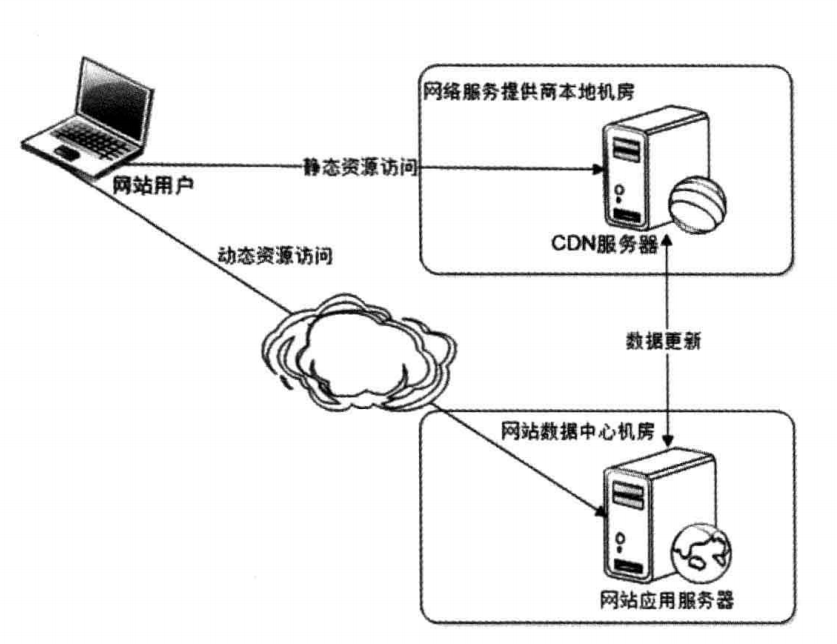
CDN(Content Distribute Network,内容分发网络)的本质仍然是一个缓存,而且将数据缓存在离用户最近的地方,使用户以最快的速度获取数据,即所谓网络访问第一跳,如图所示 
由于CDN部署在网络运营的机房,这些运营商又是终端用户的网络服务提供商,因此用户请求路由的第一跳就到达了CDN服务器,当CDN中存在浏览器请求的资源时,从CDN直接返回给浏览器,最短路径返回响应,加快用户访问速度,减少数据中心负载压力。
CDN能够缓存的一般是静态资源,如图片,文件,Css,Script脚本、静态网页等,但是这些文件访问频率度很高,将其缓存在CDN可极大改善网页的打开速度。
反向代理
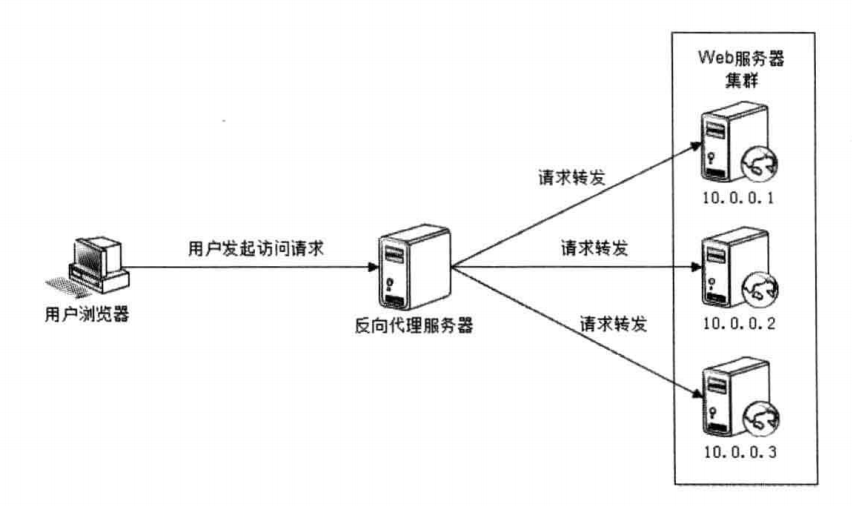
传统代理服务器位于浏览器一侧,代理浏览器将HTTP请求发送到互联网上,而反向代理服务器位于网站机房一侧,代理网站Web服务器接收HTTP请求。如图所以 
和传统代理服务器可以保护浏览器安全一样,反向代理服务器也具有保护网站安全的作用,来自互联网的访问请求必须经过代理服务器,相当于在Web服务器和可能的网络攻击之间建立一个屏障。
除了安全功能,代理服务器也可以通过配置缓存功能加速Web请求。当用户第一次访问静态内容的时候,静态内容就被缓存在反向代理服务器上,这样当其他用户访问该静态内容的时候,就可以直接从反向代理服务器返回,加速Web请求响应速度,减轻Web服务器负载压力。事实上,有些网站会把动态内容也缓存在代理服务器上,比如维基百科及某些博客论坛网站,把热门词条、帖子、博客缓存在反向代理服务器上加速用户访问速度,当这些动态内容有变化时,用过内部通知机制通知反向代理缓存失败,反向代理会重新加载最新的动态内容再次缓存起来。
此外,反向代理也可以实现负载均衡的功能,而通过负载均衡构建的应用集群可以提高系统总体处理能力,进而改善网站高并发情况下的性能。